webGL空間内に配置したオブジェクトをクリックさせることで、コンテンツを表示するといったことも可能です。
空間内にそのようなポイント・コンテンツを適宜用意していくことで、webGLベースのバーチャルツアーサイトを構築していきます。
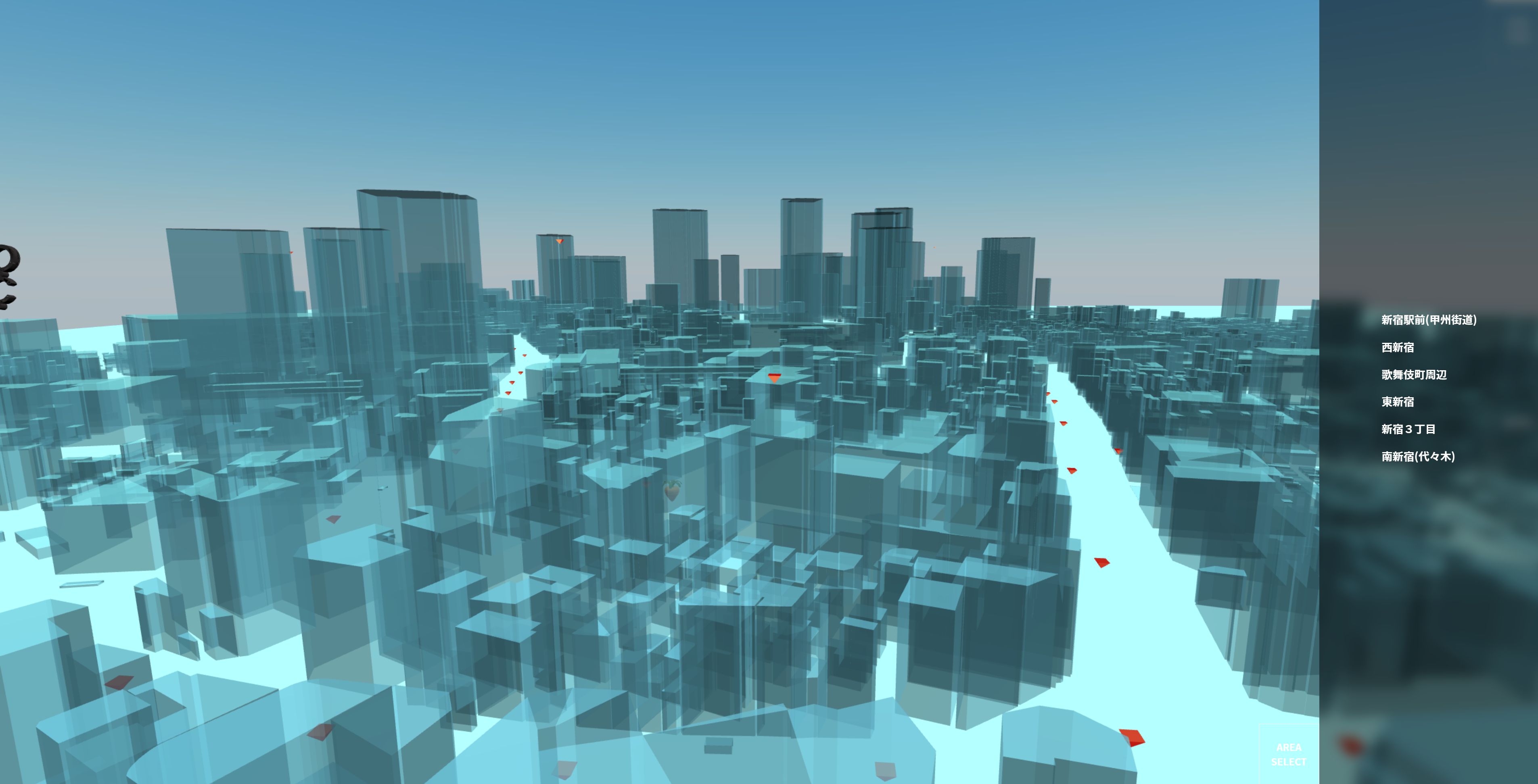
※本サンプルでは。日本全国の3D都市モデルを整備するオープンデータ化プロジェクト「PLATEAU」から、新宿の3D都市モデルを利用させていただいています。
フロントエンド開発、デザイン、動画制作、施設体験コンテンツ、アプリ開発、編集・執筆など、各種制作業務を行うr.c.o.株式会社の企業サイトです。
2020年のテーマ
If you think you can, or you think you can’t, you’re right.
Henry Ford
シンプルですが「できる」と思えばできる。「できない」と思えば何もできない。2020年という現在は、いままでにないほど変化が激しく、先行きが不透明な時代であると感じられます。まさに、世界は「過渡期」にある。そのなかでは、未来を予測するのは大変難しい。しかし、未来がわからないからと何もしなければ、寂しくつまらない結果しかありません。未来がわからないからこそ、新しいことに挑戦する。できると信じて、やり遂げる。2020年もr.c.o.は、失敗を恐れず、新たな分野への研究も惜しまず、さまざまなデジタル表現に挑戦し、実装していきます。
webGL空間内に配置したオブジェクトをクリックさせることで、コンテンツを表示するといったことも可能です。
空間内にそのようなポイント・コンテンツを適宜用意していくことで、webGLベースのバーチャルツアーサイトを構築していきます。
※本サンプルでは。日本全国の3D都市モデルを整備するオープンデータ化プロジェクト「PLATEAU」から、新宿の3D都市モデルを利用させていただいています。

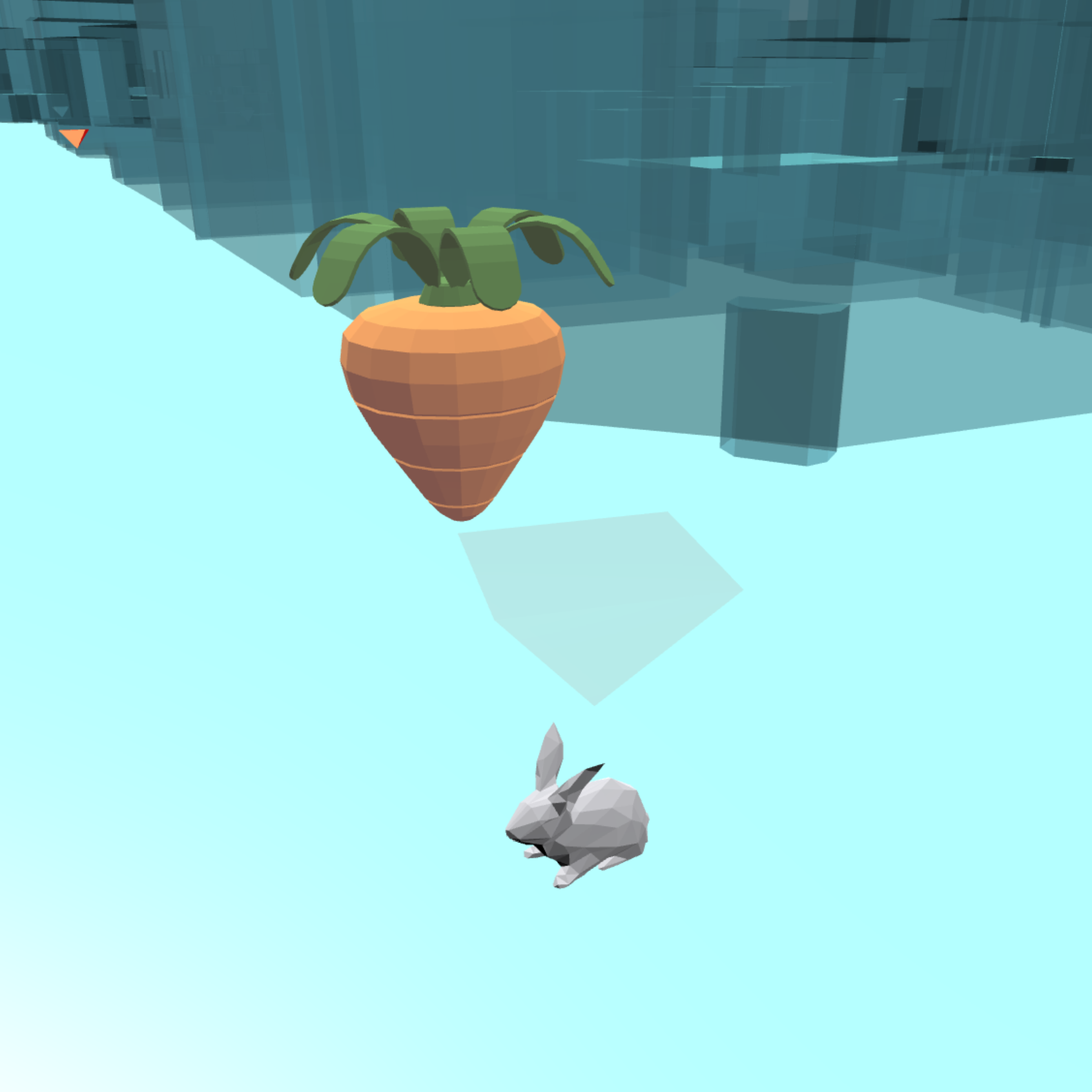
このサンプルでは、各エリアに点在している四角錐を順々にクリックしていくと、最後にニンジンのオブジェクトがあります。
それをクリックするとモーダルでコンテンツが展開されるようになっています。

ニンジンの位置は「MAP VIEW」で俯瞰してみると見つけやすいかもしれません。

また、「AREA SELECT」からは、新宿の各エリアを選択して、空からの視点で待ちを眺めながら、ニンジンを探すこともできます。